Chrome extensions offer a great way to extend your browser with tools that help you in your daily job as a web developer. In this article we analyze the most popular extensions that help you with HTML validation directly from your browser.
Web Developer
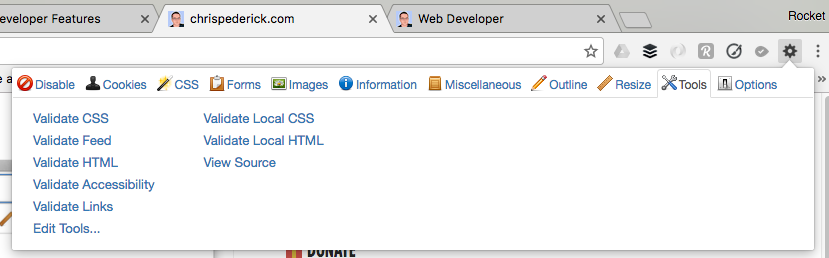
This extension is a must-have for all web developers, as it offers a nice collection of tools to help you in your job: disabling JavaScript, managing cookies, tweaking CSS, forms... and also shortcuts to validate the current page on the W3C Validator.

The Web Developer extension gives you shortcuts to validate HTML (both via URL and by submitting your local HTML as text input), CSS, Feeds, Accessibility on [Wave](http://wave.webaim.org/) and check for broken links.
- Pros: Nicely integrated with other web development tools, simple interface.
- Cons: Can't be configured, you can't use your own validator instance or run validations automatically on certain hosts, uses legacy validator.
Validity
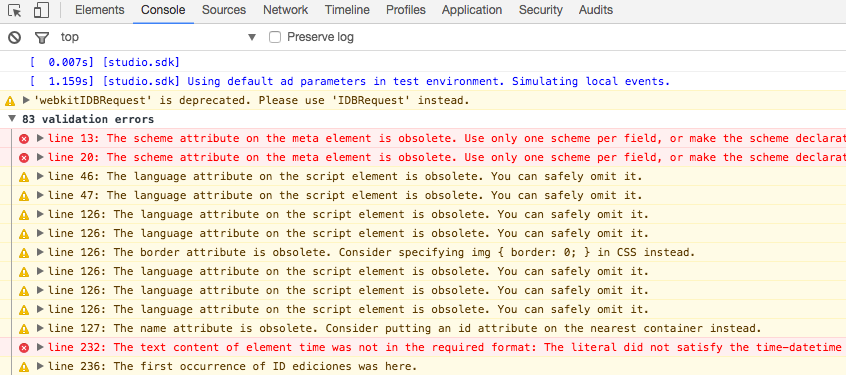
The Validity extension lets you validate HTML on the legacy W3C Validator, and shows the issues found on the JavaScript console, instead of opening a new tab. This sounds like a good idea if you already spend your time inside the JS console, but it only shows you the line where the issue is and the general description - no start and end lines and columns, no excerpts and no links for additional help.

It can also get a bit messy as the output is mixed with other JS warnings and logs you might have in your JS console. It would probably be more readable if the output was on a separate tab instead of in the JS console.
- Pros: Can be configured to use your own validator instance, and can validations automatically on certain hosts.
- Cons: Depends on the legacy validator, can't use the Nu Validator directly. The output is limited and messy as it uses the JavaScript console.
HTML Validation Bookmarklet
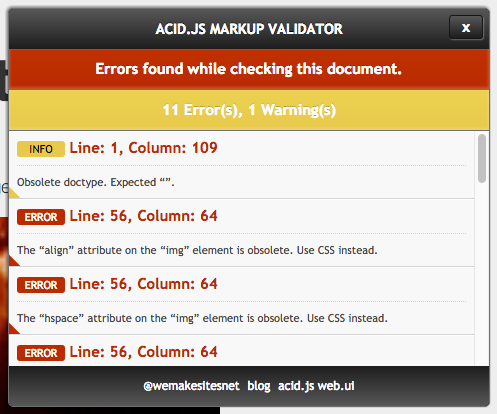
This extension shows the HTML validation results on a nice overlay in your validated page, which is a lot nicer than having to look for the results on the console. It will include information about the line and column where it happens (although not the start and end) and, with a second click, an excerpt of the code where the trouble is.

- Pros: Nice interface, simple to use. Uses the Nu Validator.
- Cons: Can't be configured to use your own Validator instance. The overlay can be unusable when validating a page that already uses overlays.
Other extensions... that didn't work
We also tried other extensions that are quite popular on the Chrome web store but, at the time of this writing, don't work:
- W3C Validator. Not an official W3C extension, it should use the legacy validator API and show the issues on the JS console, but it doesn't work.
- HTML Validator. It doesn't work, probably because it had an autorun option that might have caused it to be [banned](/articles/have-you-been-blocked-by-the-w3c-validator).
- Kingsquare HTML Validator. Supposed to offer an alternative way to validate HTML using the Tidy HTML library instead of the W3C Validator, it just doesn't work.