Fast accessibility checking for large websites
Find Accessibility and HTML issues in your large sites, in seconds. Get your site scanned by Axe Core and W3C Validator with just one click.


Automated validation integrated with





Site-wide validation made easy
Unleash the power of automated validations on your site.

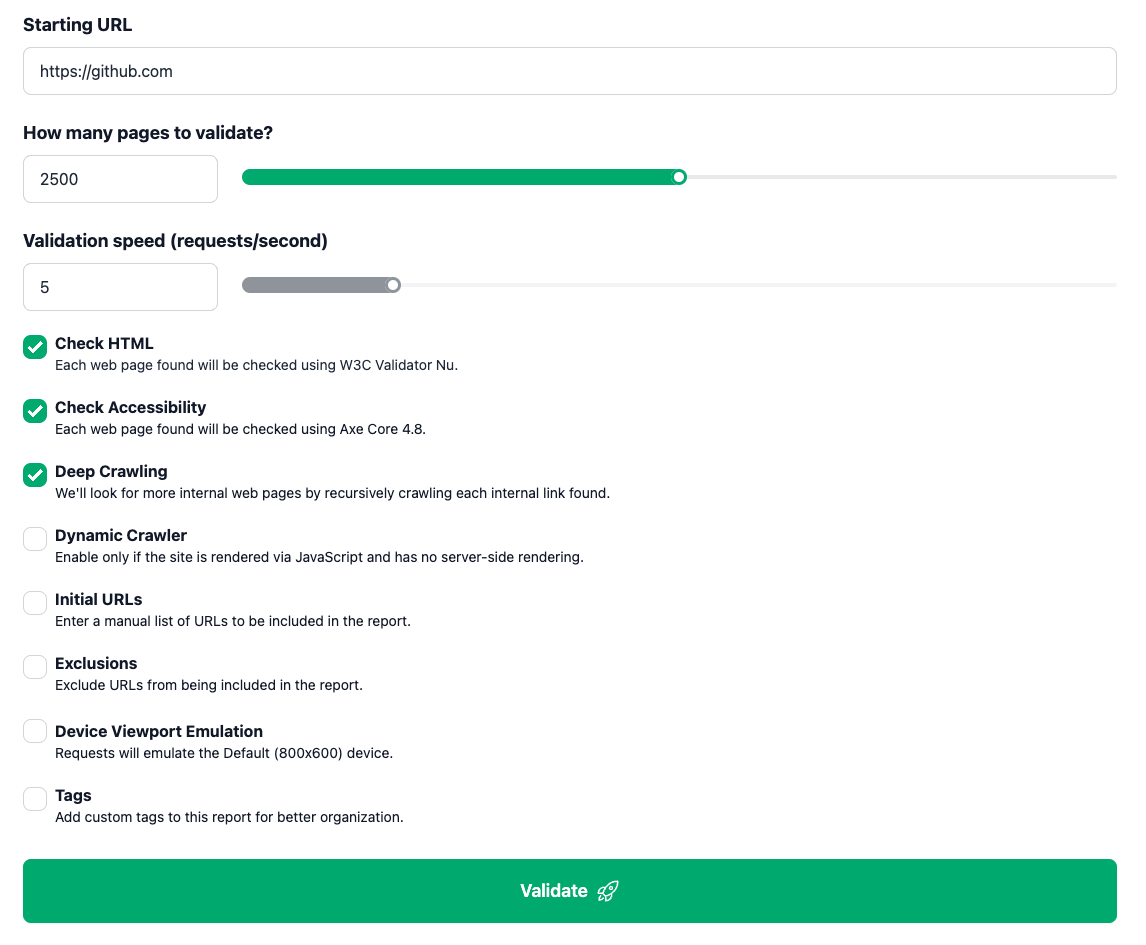
One click, thousands of checks
There's a much simpler approach for validating large sites. Leave the hard work to our web crawler. Just provide a starting URL and get:
- 5,000 validated web pages per report
- HTML and CSS checks by W3C Validator on each page
- Accessibility checks by Axe Core on each page
- Static or Dynamic crawler to find internal web pages
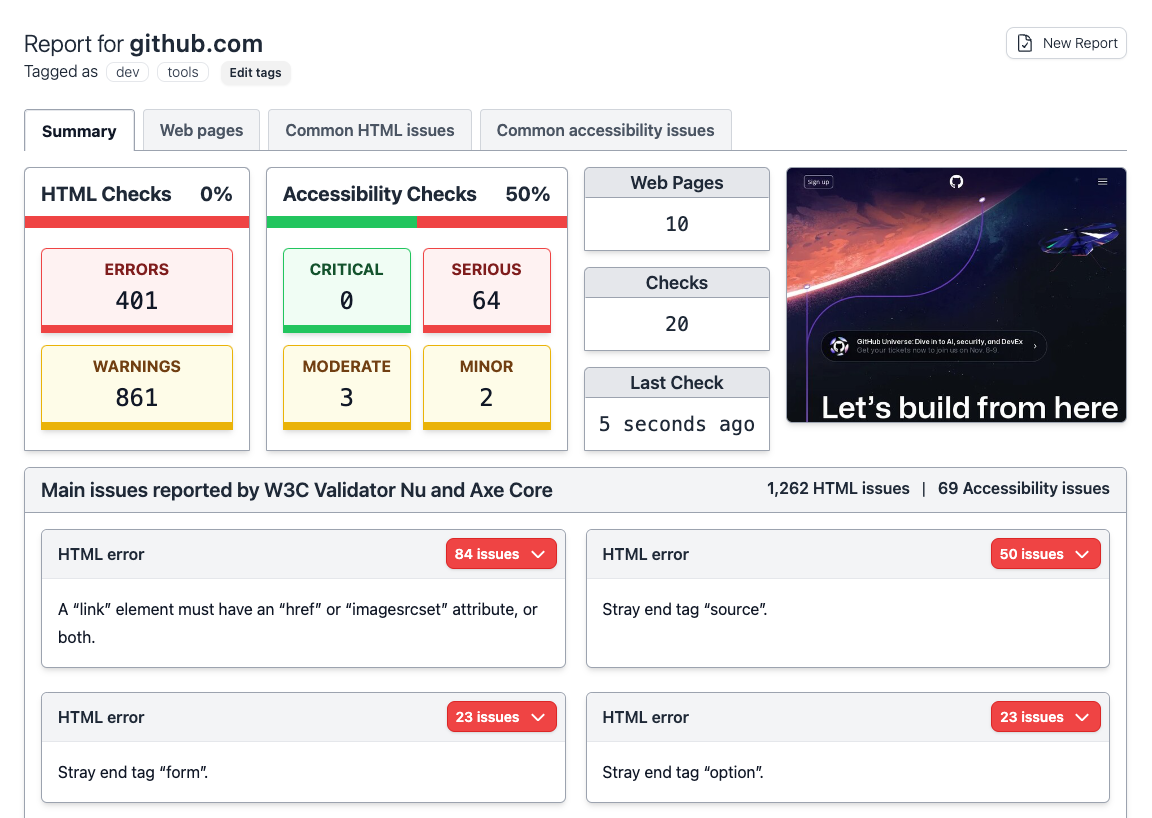
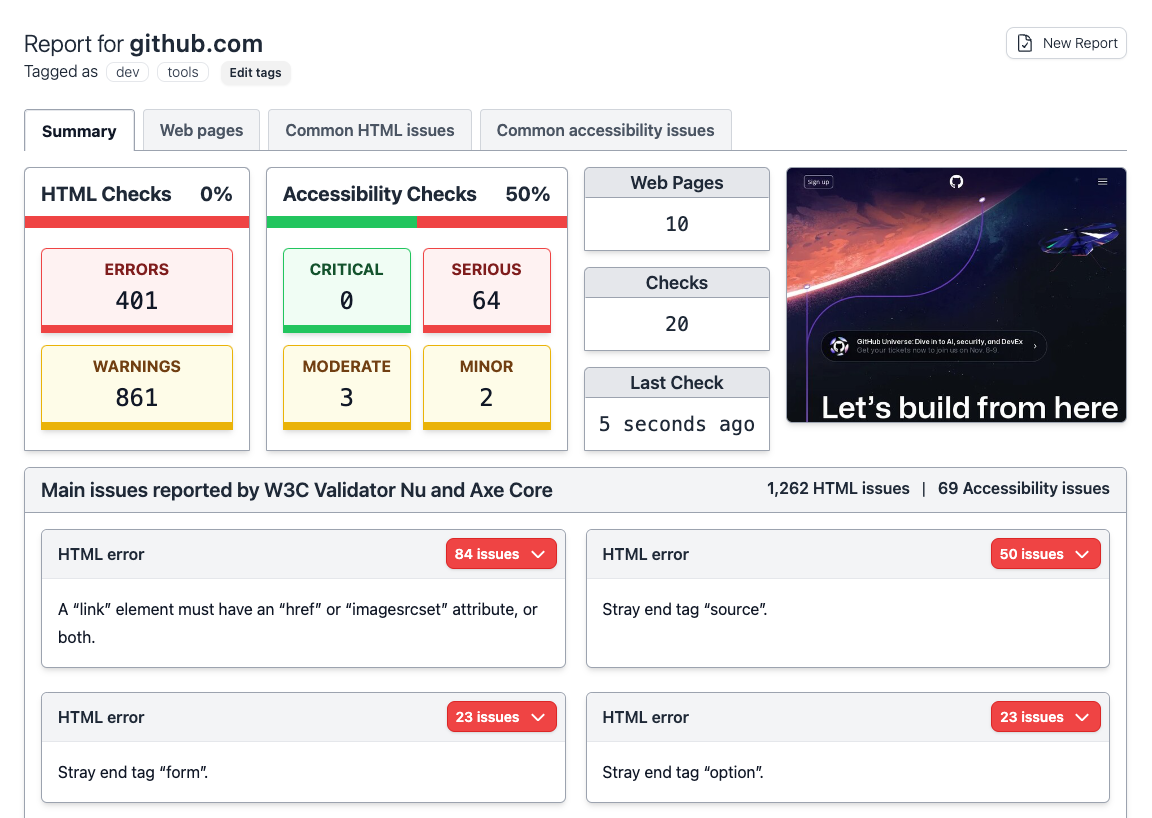
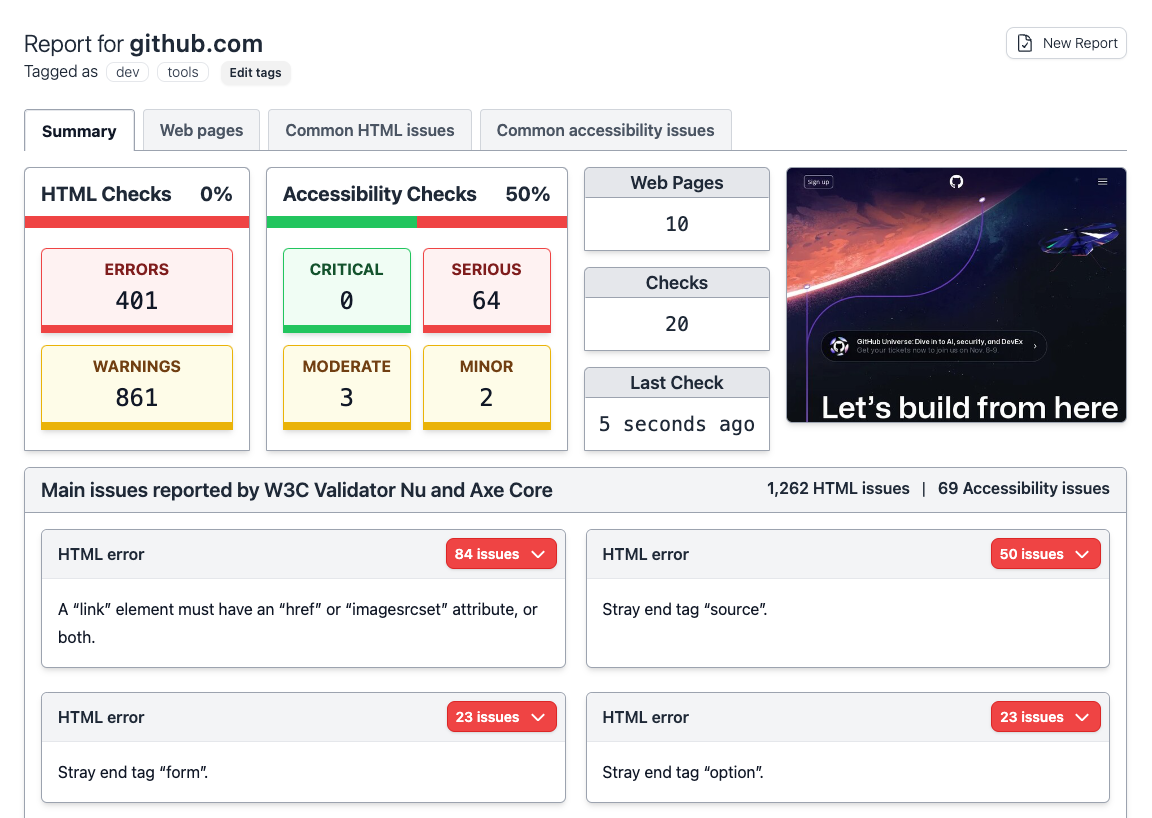
Simple, actionable reports
Our summary reports quickly show what needs to be fixed first, by grouping and prioritizing the common issues on your web pages.
Get a high level overview of the most important issues and see a clear path of action.
- Summary report with the common HTML and A11Y issues
- Detailed reports for the issues on each web page
- Contextual code snippets for the issues
- Quick help and tips for fixing the issues


Test your sites at different
screen resolutions
Because your sites don't look the same on a laptop, an iPhone, a Kindle Fire, or a Galaxy Note, they can have different issues at different screen resolutions.
Choose a device to emulate its screen size, device scale factor, User Agent string and orientation. Some supported devices:
- iPhone 11, 12, 13, SE
- iPad Air, Mini, Pro
- Samsung Galaxy
- Lumia 950
- Kindle Fire HDX
- Laptop with HiDPI or MDPI screen
- Check the full list of supported devices
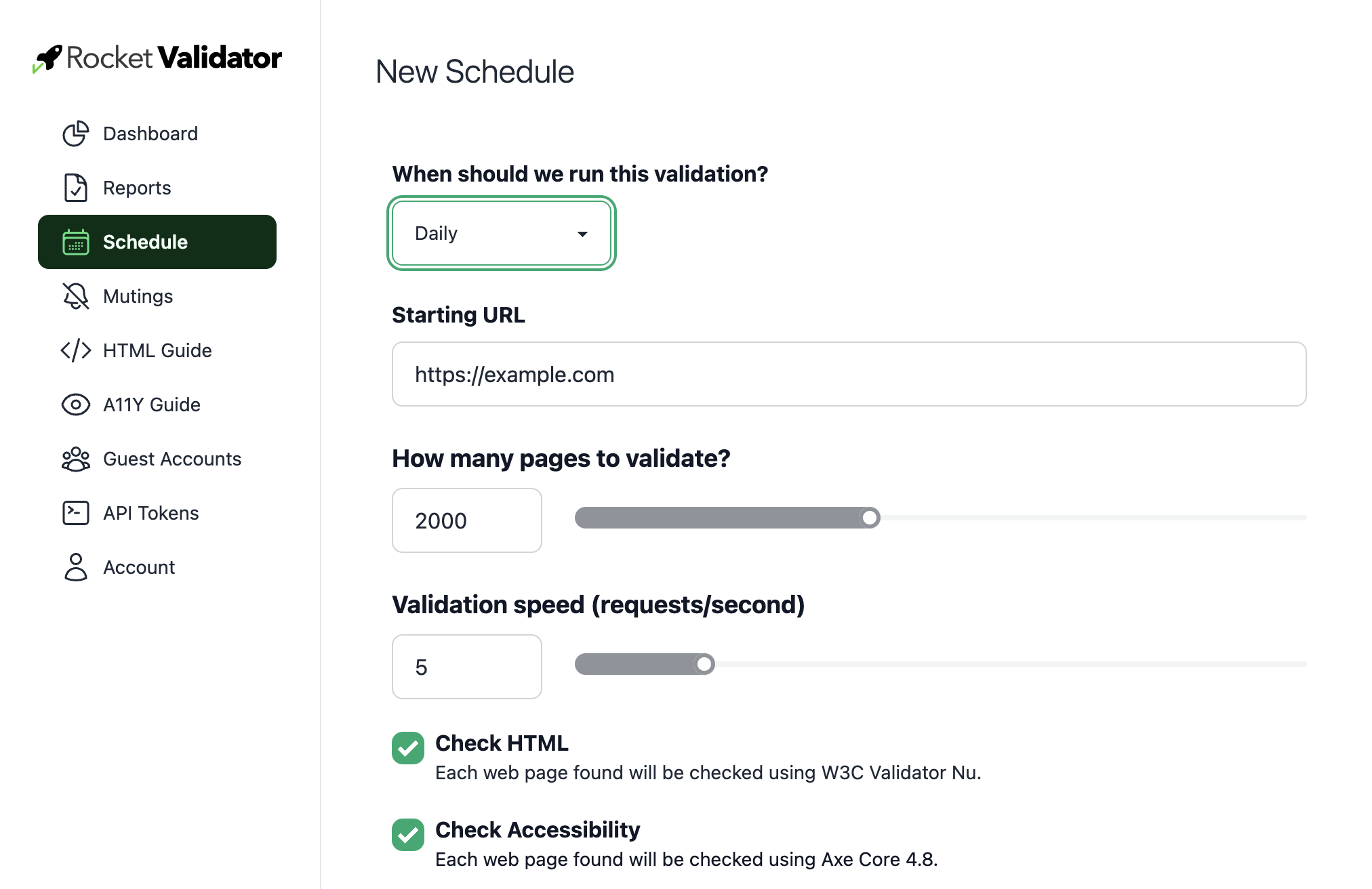
Continuous validation
Set up continuous monitoring for your web sites with a daily, weekly or monthly schedule, and we'll automatically run the reports for you and send the results to your inbox.
Deploy hooks let you automatically trigger a site validation report after each deployment to your hosting provider. Easily integrate with Netlify, Heroku, GitHub Pages and more.
- Daily, weekly or monthly scheduled reports
- Choose the exact weekday or monthday to run on
- Use web hooks to run your reports after deployment
- Get notified by email with your scheduled report results



Validated by current standards
Rocket Validator checks each page found in your site using the latest versions of the most popular HTML and Accessibility checkers used by professional developers worldwide. We host our own validation servers, to ensure your checks will not be blocked due to high usage.
- W3C Validator Nu checks your web pages for HTML and CSS issues
- Axe Core checks your web pages for accessibility issues
- No need to install or setup anything on your side
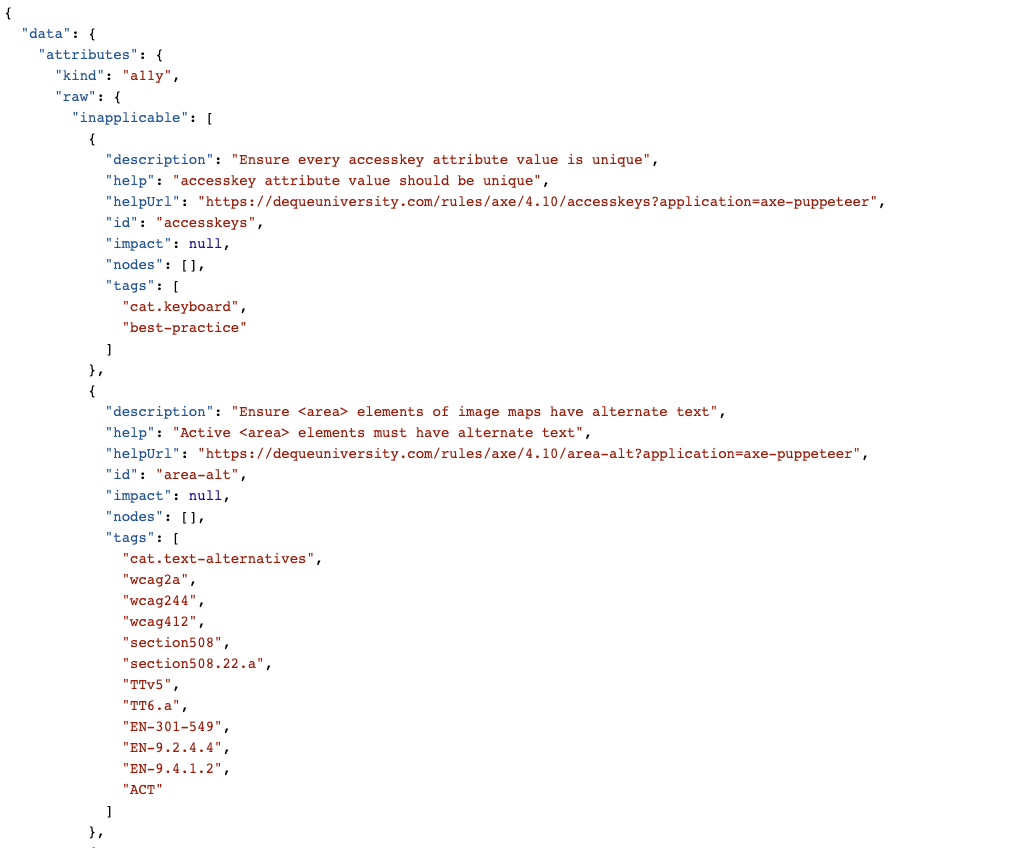
Get the full Axe Core and W3C Validator data
Data returned from each Axe Core and W3C Validator check can be stored and used for further analysis on your custom integrations.
Available via the Rocket Validator Raw Checks API, you can get the full, unprocessed data for each web page check, including:
- All W3C Validator Nu messages
- All Axe Core violations
- All Axe Core incomplete checks
- All Axe Core passed checks
- All Axe Core inapplicable checks


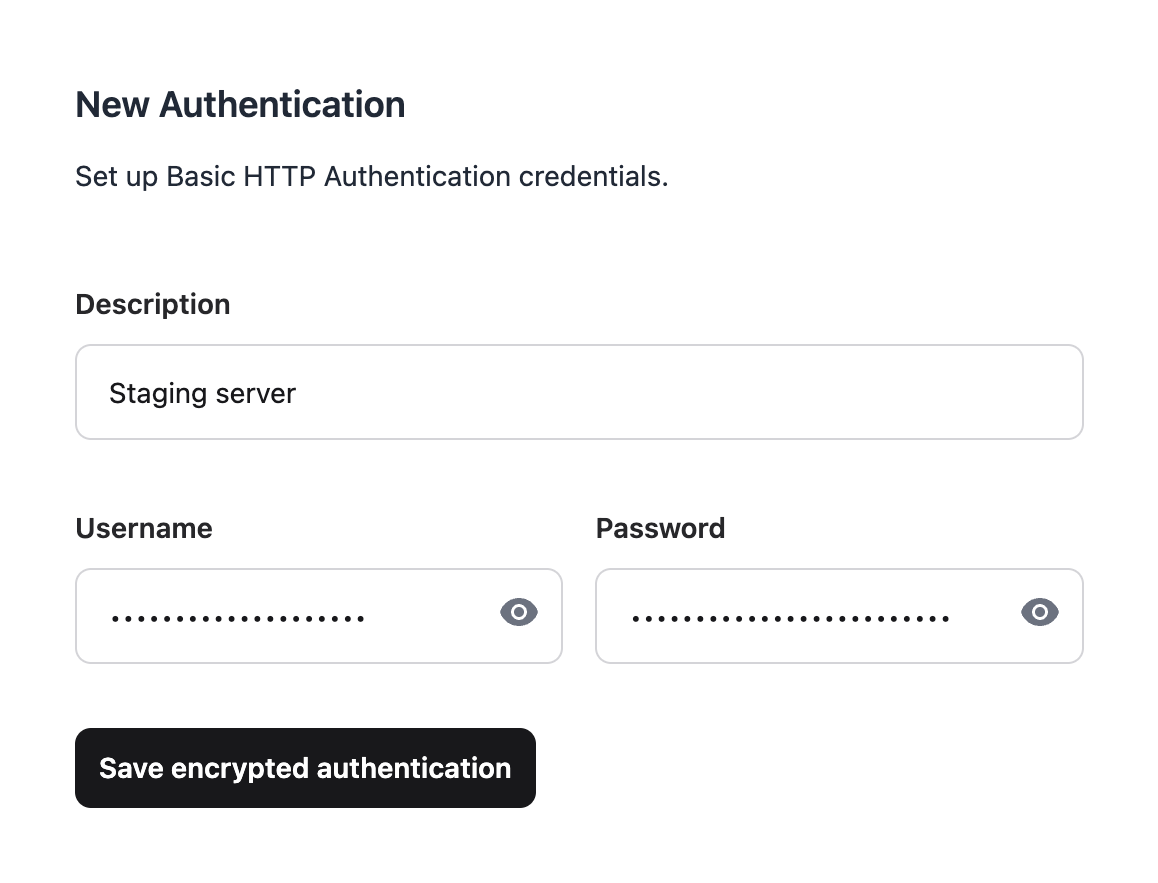
Validate protected sites
With our Basic HTTP Authentication support, you can validate pages that require authentication, such as staging environments, development sites, and other protected areas.
- Secure credentials management
- All credentials are encrypted before storage in our database
- Attach secure credentials to your validation reports or schedules
- Works with standard Basic HTTP Authentication
- No need to install additional software on your side
Track Your Websites Daily Performance
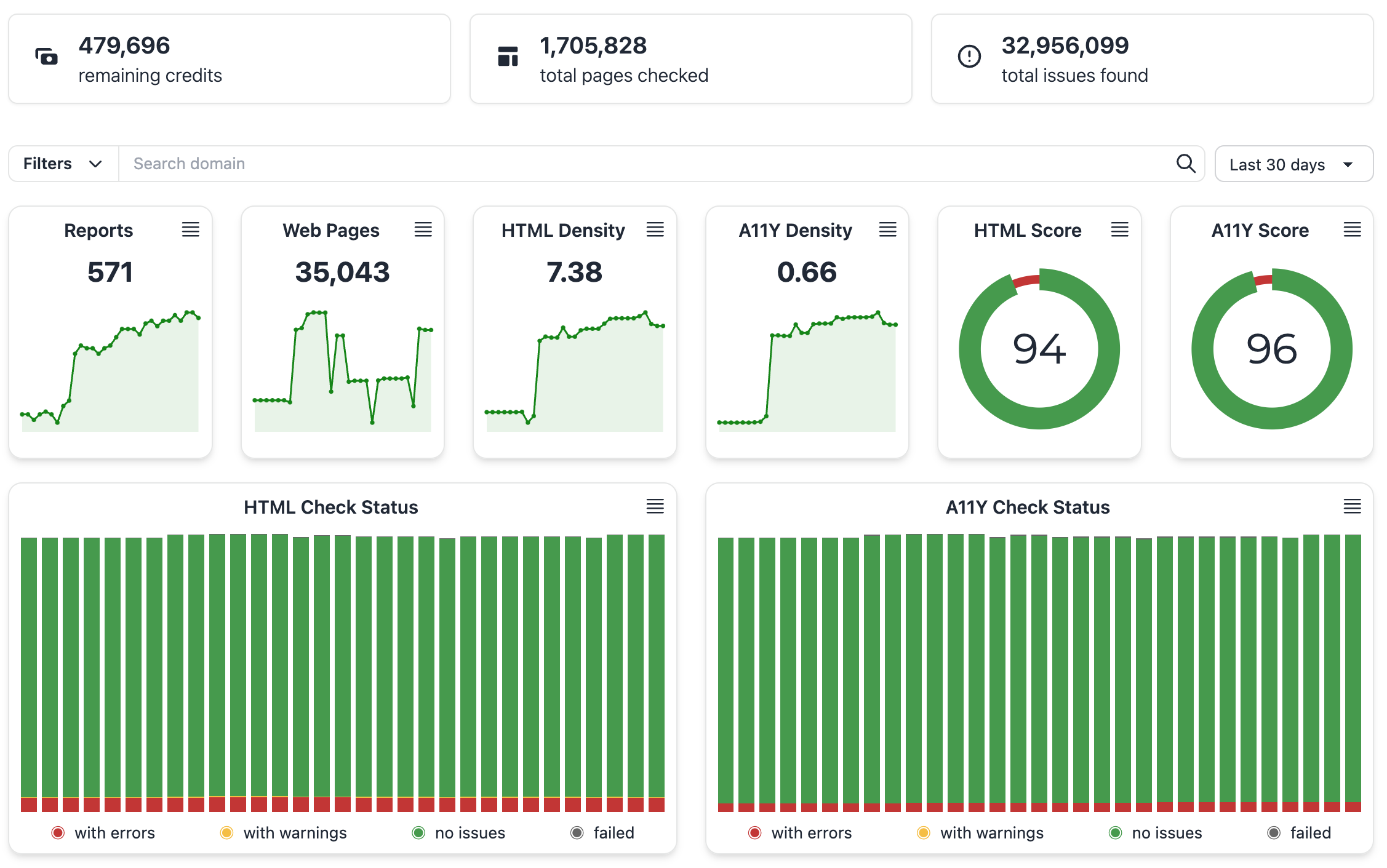
Based on your site validation reports, the Stats section shows you the evolution of your sites over time.
Stats can be filtered by domain, tags, guest accounts, and date range. Get a quick overview of your sites' performance, or dive into the details.
- Filter by domain, tags, guest accounts, and date range
- Quick overview of your sites' accessibility compliance
- Track the number of issues found and issue density per page
- Share stats with your team and clients
- Keep up to 365 days of history


Built for teams
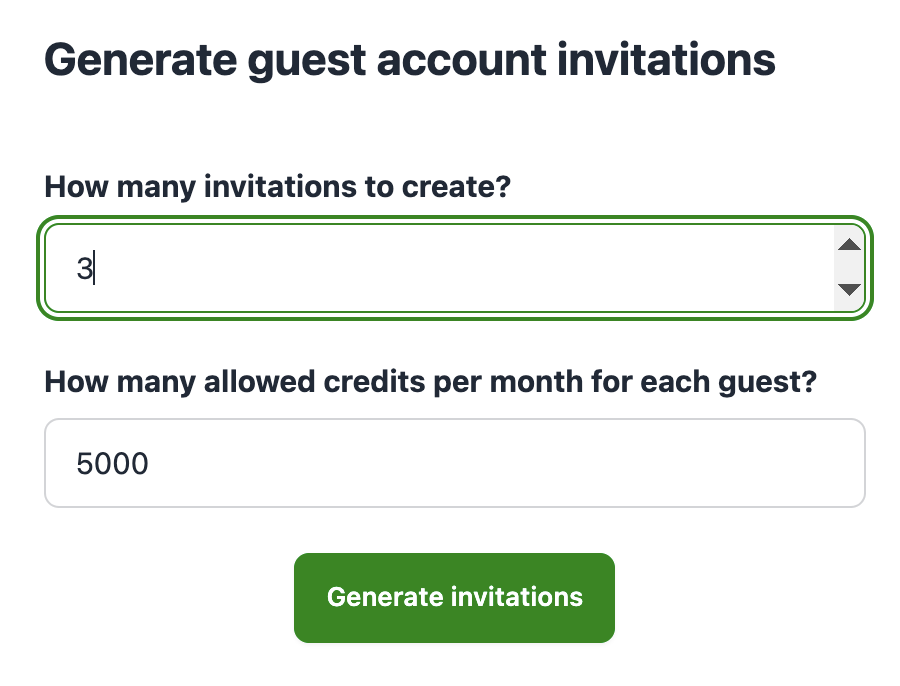
Rocket Validator is built with teams in mind. Create Guest Accounts to invite your colleagues to share your subscription resources in terms of validation credits and features, without compromising your main account credentials.
As a host, you can supervise your guests' activity. You can see the reports your guests generate, and have your stats up to date with the data from your guests' reports. You control how many credits they can use per month, and can cancel or adjust at any time.
- Invite your colleagues to use Rocket Validator within your subscription
- See the reports your guests generate
- Have your stats up to date with the data from your guests' reports
- Control how many credits they can use per month
What developers say
Web developers worldwide have integrated Rocket Validator
into their digital testing workflow.
Almudena García
Freelance Ruby on Rails developer
Girona, Spain
HTML validation is key in creating high quality web sites, but often misregarded, as validating large sites can be tedious. Luckily, we've got Rocket Validator to automate this process, just submit a starting URL and it will validate thousands of pages from your site in minutes.
Jay Hollywood
Director of Humaan
Perth, Australia
We've only been using Rocket Validator a short while but it's been incredibly powerful in helping us validate multiple large sites in a very short amount of time. It has quickly become an invaluable tool in our website QA process.
Jarrad Langdon
Web / Graphic Designer at Jala Design
Sydney, Australia
Now that we are making use of Rocket Validator we are not only saving time, but we are also seeing the excitement in fixing both HTML and Accessibility issues. Overall it's an excellent tool that has dramatically improved our development cycle.
Stephen Livesey
Product Development Director at fulfilmentcrowd
Chorley, UK
Rocket Validator simply makes checking websites for HTML and Accessibility issues a breeze. It's so easy to use, performs validation on a regular basis using a schedule, allows us to check hundreds of pages per site and provides us with automated emails detailing the problems it finds.
David Gil
CTO at Ideas4all
Madrid, Spain
Rocket Validator proved to be very useful in providing understanding on our current status on HTML and A11Y validation across all the pages of our sites. No other approach out there looks so simple and efficient.
Pablo Jimeno
Founder at Spines.me
Zaragoza, Spain
Rocket Validator is a powerful and straightforward tool. It not only helps us make a better product but it also improves our development process.






Rocket Validator in numbers
Web developers worldwide are using Rocket Validator
to accelerate their digital testing process.
Frequently Asked Questions
Rocket Validator provides a simple approach to digital accessibility monitoring.
You'll get access to different features depending on your subscription level:
- Micro is the lowest plan, which only allows HTML checks.
- Lite has everything in Micro, plus accessibility checks.
- Pro has everything in Lite, plus advanced features like Dynamic Crawler, Raw Checks, Device Viewport Emulation, Muting, Schedules, Deploy Hooks and Guest Accounts.
- Agency has everything in Pro, plus Basic HTTP Authentication.
- Enterprise has everything in Agency, with much more capacity in terms of credits and guest accounts.
Each plan has increased capacity in terms of credits, pages per report, requests per second and number of guest accounts. Check the Pricing Advisor table to compare features and capacity of the different plans.
Yes, all plans work as recurring subscriptions: you decide if you want to renew weekly, monthly or yearly. You can cancel your subscription any time, and your subscription will be valid until its end date, you won't be charged after it ends.
Yes, plans work like packages and you can get as many as you need. For example, you can subscribe to a Pro Monthly plan and it will give you a sustained capacity of 50,000 credits per month. Then let's say you have a lot of client work to check during a given week, you can subscribe to an additional Pro Monthly plan and have your capacity increased to 100,000 credits during that month.
Yes, you can subscribe to different kinds of plans. For example if you have a Pro Monthly plan and find that the monthly credits are not enough, you could combine it with a Lite Monthly plan to get extra credits. Feature-wise, you'll have all the Pro features. The credits added by the Lite plan can be used for the Pro features as well.
Rocket Validator usage is measured in credits. Each individual HTML or accessibility check you perform on a web page costs one credit. For example, if you submit a site to be checked for HTML and accessibility and you set the report to 100 web pages, then we'll perform 200 checks for you (100 web pages, 2 checks on each page), so 200 credits will be substracted from your total.
Yes, you can sign up for a free trial that will let you check up to 25 pages for HTML issues. Also, if you want to try all the features (accessibility validation, schedules, deploy hooks, muting) you can get Pro trial at a reduced price.
Yes, there is no limit on the number of sites or domains you can validate. The only limit is the total number of checks done during your subscription, for example the Pro Monthly plan lets you perform 50,000 checks per month.
Yes, you can share your validation reports with anyone. Just send the protected URL to your clients or colleagues, and they'll be able to see the validation results just like you - but they won't be able to modify the report, only you can control this.
Ready to validate your sites?
Start your trial today.