Device Viewport Emulation.
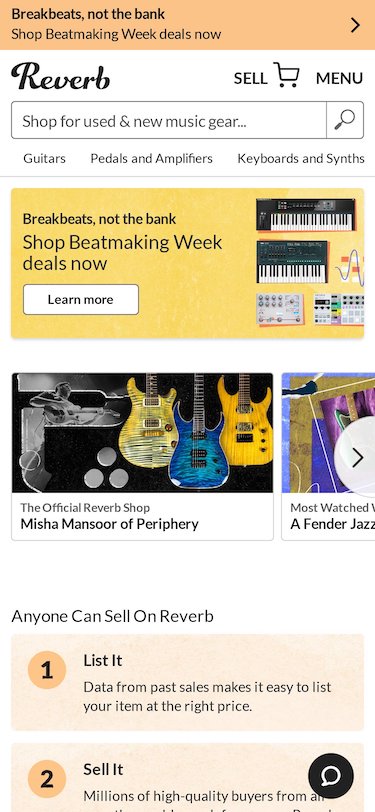
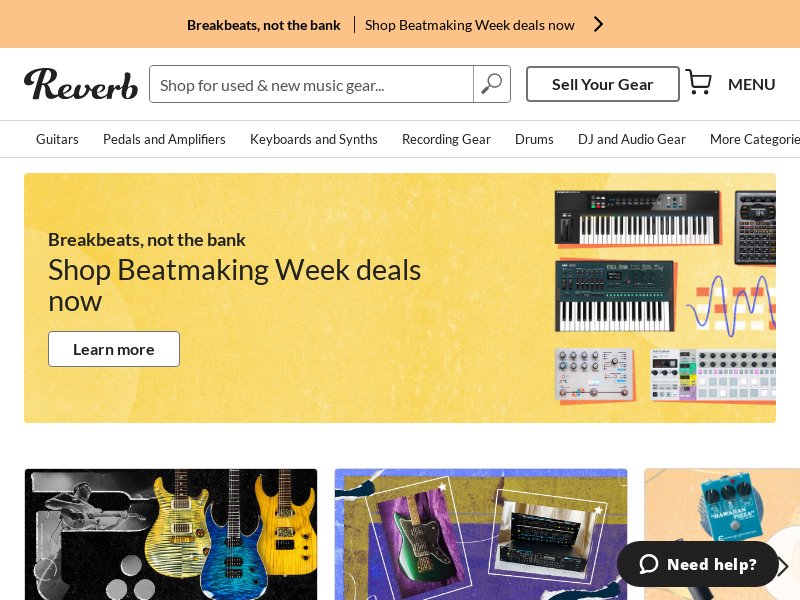
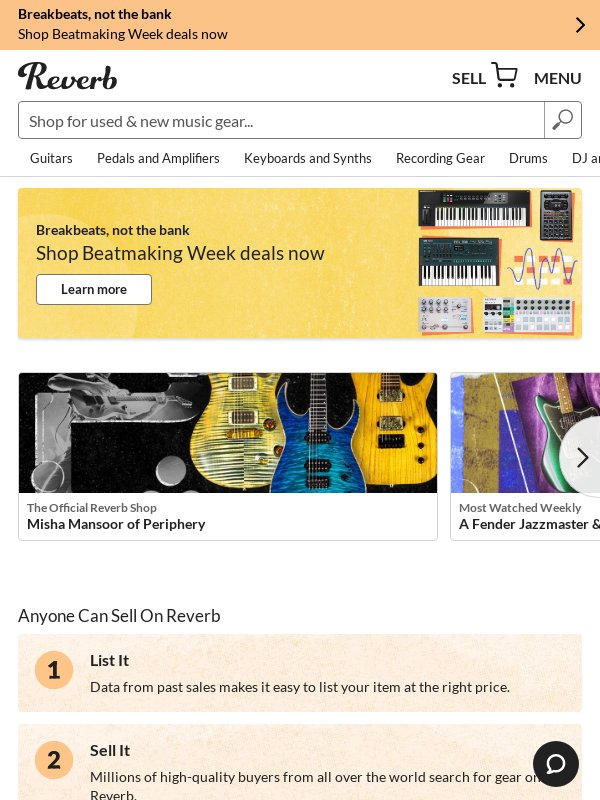
Your sites may have different issues at various screen resolutions because they don't look the same on a laptop, an iPhone, a Kindle Fire, or a Galaxy Note.
Now, you may emulate many common devices while testing your website's accessibility at various resolutions. Simply select the device you want to use for your tests, or use 800x600 by default.
Accessibility reports will be run in a browser utilizing the user agent string of the chosen device, along with its viewport's width, height, and device scale factor.
Ready to check your sites?
Find HTML and Accessibility issues in your large sites in seconds, with Rocket Validator Pro.



Current devices
Default
- Viewport size
-
- Device Scale Factor
- 1.0
- User Agent
- Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4512.0 Safari/537.36
- Mobile?
- NO
- Touch enabled?
- NO
Galaxy Note 3
- Viewport size
-
- Device Scale Factor
- 3.0
- User Agent
- Mozilla/5.0 (Linux; U; Android 4.3; en-us; SM-N900T Build/JSS15J) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30
- Mobile?
- YES
- Touch enabled?
- YES
iPad Air
- Viewport size
-
- Device Scale Factor
- 2.0
- User Agent
- Mozilla/5.0 (iPad; CPU OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.4 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPad Mini
- Viewport size
-
- Device Scale Factor
- 2.0
- User Agent
- Mozilla/5.0 (iPad; CPU OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.4 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPad Pro 11
- Viewport size
-
- Device Scale Factor
- 2.0
- User Agent
- Mozilla/5.0 (iPad; CPU OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.4 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPad Pro 12.9
- Viewport size
-
- Device Scale Factor
- 2.0
- User Agent
- Mozilla/5.0 (iPad; CPU OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.4 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPhone 11
- Viewport size
-
- Device Scale Factor
- 2.0
- User Agent
- Mozilla/5.0 (iPhone; CPU iPhone OS 13_7 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPhone 11 Pro Max
- Viewport size
-
- Device Scale Factor
- 3.0
- User Agent
- Mozilla/5.0 (iPhone; CPU iPhone OS 13_7 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPhone 12/13 Mini
- Viewport size
-
- Device Scale Factor
- 3.0
- User Agent
- Mozilla/5.0 (iPhone; CPU iPhone OS 15_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.4 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPhone 12/13 Pro
- Viewport size
-
- Device Scale Factor
- 3.0
- User Agent
- Mozilla/5.0 (iPhone; CPU iPhone OS 15_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.4 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPhone 12/13 Pro Max
- Viewport size
-
- Device Scale Factor
- 3.0
- User Agent
- Mozilla/5.0 (iPhone; CPU iPhone OS 15_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.4 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPhone 14
- Viewport size
-
- Device Scale Factor
- 3.0
- User Agent
- Mozilla/5.0 (iPhone; CPU iPhone OS 16_6 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.6 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPhone 14 Plus
- Viewport size
-
- Device Scale Factor
- 3.0
- User Agent
- Mozilla/5.0 (iPhone; CPU iPhone OS 16_6 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.6 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPhone 14 Pro
- Viewport size
-
- Device Scale Factor
- 3.0
- User Agent
- Mozilla/5.0 (iPhone; CPU iPhone OS 16_6 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.6 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPhone 14 Pro Max
- Viewport size
-
- Device Scale Factor
- 3.0
- User Agent
- Mozilla/5.0 (iPhone; CPU iPhone OS 16_6 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.6 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPhone 15
- Viewport size
-
- Device Scale Factor
- 3.0
- User Agent
- Mozilla/5.0 (iPhone; CPU iPhone OS 17_5 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.5 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPhone 15 Plus
- Viewport size
-
- Device Scale Factor
- 3.0
- User Agent
- Mozilla/5.0 (iPhone; CPU iPhone OS 17_5 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.5 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPhone 15 Pro
- Viewport size
-
- Device Scale Factor
- 3.0
- User Agent
- Mozilla/5.0 (iPhone; CPU iPhone OS 17_5 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.5 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPhone 15 Pro Max
- Viewport size
-
- Device Scale Factor
- 3.0
- User Agent
- Mozilla/5.0 (iPhone; CPU iPhone OS 17_5 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.5 Mobile/15E148 Safari/604.1
- Mobile?
- YES
- Touch enabled?
- YES
iPhone SE
- Viewport size
-
- Device Scale Factor
- 2.0
- User Agent
- Mozilla/5.0 (iPhone; CPU iPhone OS 10_3_1 like Mac OS X) AppleWebKit/603.1.30 (KHTML, like Gecko) Version/10.0 Mobile/14E304 Safari/602.1
- Mobile?
- YES
- Touch enabled?
- YES
Kindle Fire HDX
- Viewport size
-
- Device Scale Factor
- 2.0
- User Agent
- Mozilla/5.0 (Linux; U; en-us; KFAPWI Build/JDQ39) AppleWebKit/535.19 (KHTML, like Gecko) Silk/3.13 Safari/535.19 Silk-Accelerated=true
- Mobile?
- YES
- Touch enabled?
- YES
Laptop with HiDPI screen
- Viewport size
-
- Device Scale Factor
- 2.0
- User Agent
- Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:100.0) Gecko/20100101 Firefox/100.0
- Mobile?
- NO
- Touch enabled?
- NO
Laptop with MDPI screen
- Viewport size
-
- Device Scale Factor
- 1.0
- User Agent
- Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:100.0) Gecko/20100101 Firefox/100.0
- Mobile?
- NO
- Touch enabled?
- NO
Lumia 950
- Viewport size
-
- Device Scale Factor
- 4.0
- User Agent
- Mozilla/5.0 (Windows Phone 10.0; Android 4.2.1; Microsoft; Lumia 950) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/46.0.2486.0 Mobile Safari/537.36 Edge/14.14263
- Mobile?
- YES
- Touch enabled?
- YES
Viewport resolution by device
| Name | Width | Height | Device Scale Factor |
|---|---|---|---|
| Default | 800 | 600 | 1.0 |
| Galaxy Note 3 | 360 | 640 | 3.0 |
| iPad Air | 820 | 1,180 | 2.0 |
| iPad Mini | 768 | 1,024 | 2.0 |
| iPad Pro 11 | 834 | 1,194 | 2.0 |
| iPad Pro 12.9 | 1,024 | 1,366 | 2.0 |
| iPhone 11 | 414 | 828 | 2.0 |
| iPhone 11 Pro Max | 414 | 896 | 3.0 |
| iPhone 12/13 Mini | 375 | 812 | 3.0 |
| iPhone 12/13 Pro | 390 | 844 | 3.0 |
| iPhone 12/13 Pro Max | 428 | 926 | 3.0 |
| iPhone 14 | 390 | 663 | 3.0 |
| iPhone 14 Plus | 428 | 745 | 3.0 |
| iPhone 14 Pro | 393 | 659 | 3.0 |
| iPhone 14 Pro Max | 430 | 739 | 3.0 |
| iPhone 15 | 393 | 659 | 3.0 |
| iPhone 15 Plus | 430 | 739 | 3.0 |
| iPhone 15 Pro | 393 | 659 | 3.0 |
| iPhone 15 Pro Max | 430 | 739 | 3.0 |
| iPhone SE | 320 | 568 | 2.0 |
| Kindle Fire HDX | 800 | 1,280 | 2.0 |
| Laptop with HiDPI screen | 1,440 | 900 | 2.0 |
| Laptop with MDPI screen | 1,280 | 800 | 1.0 |
| Lumia 950 | 360 | 640 | 4.0 |